|
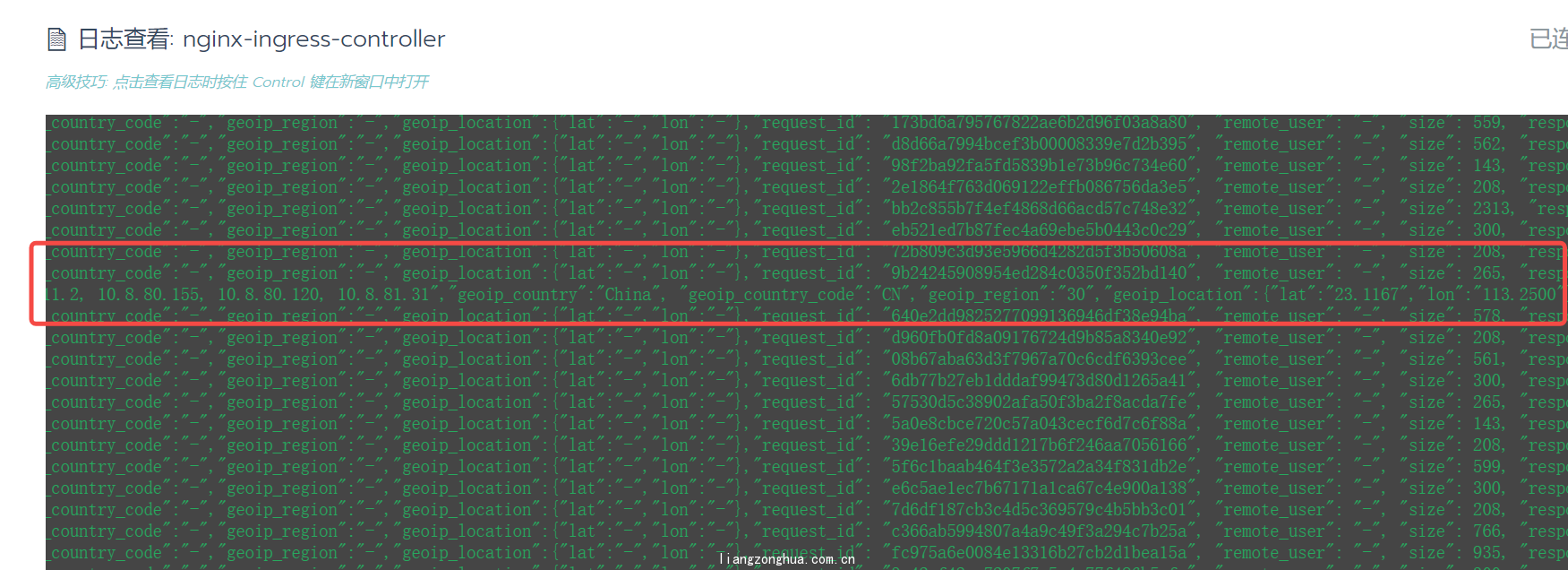
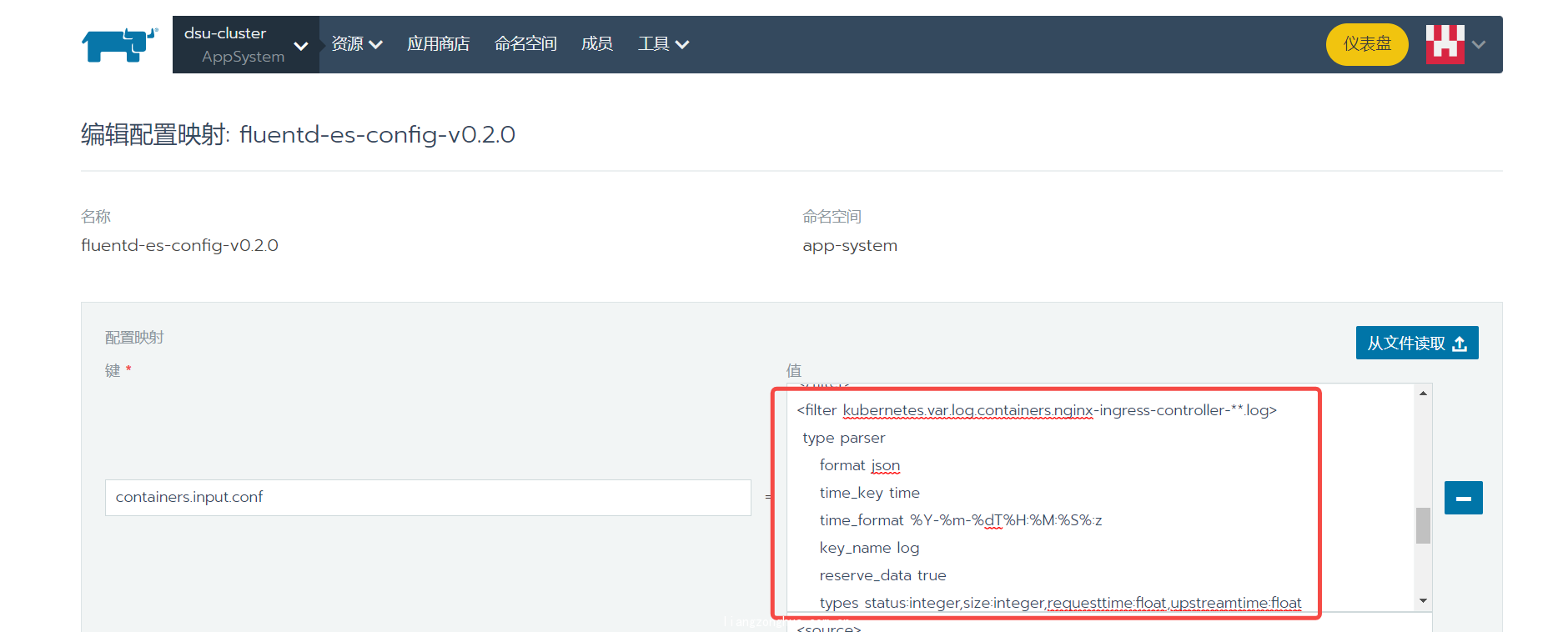
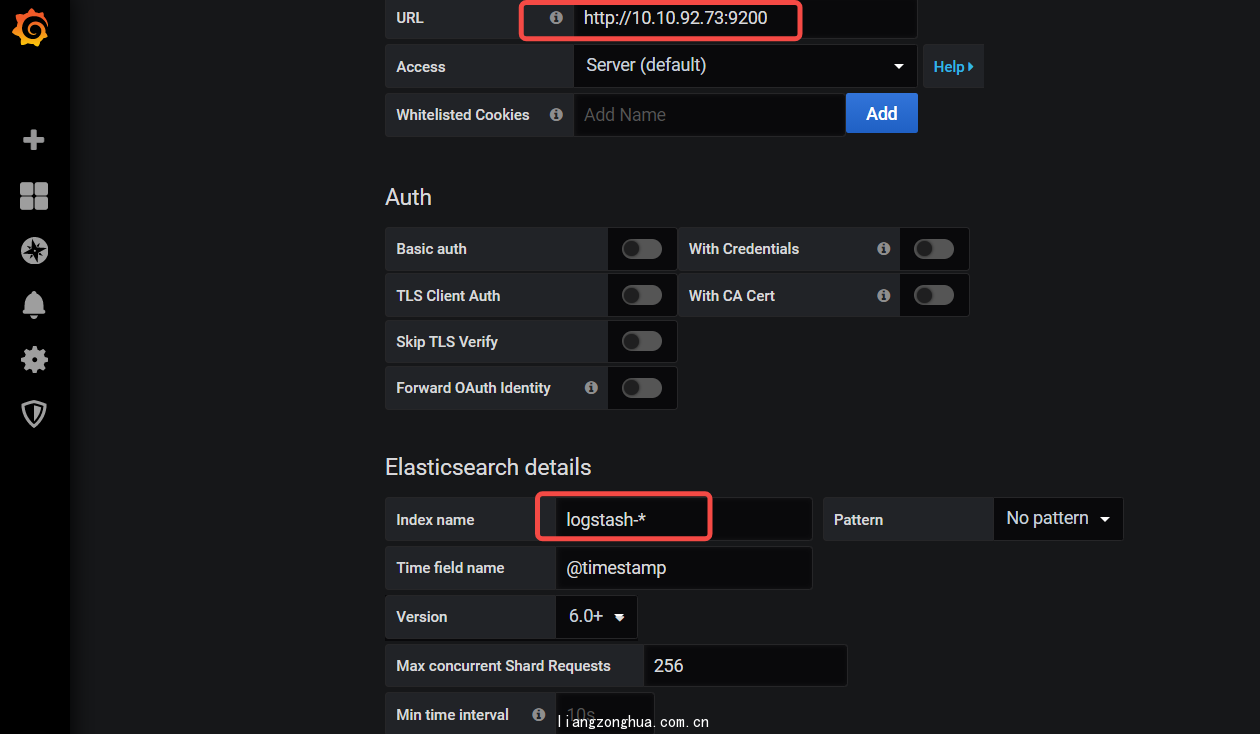
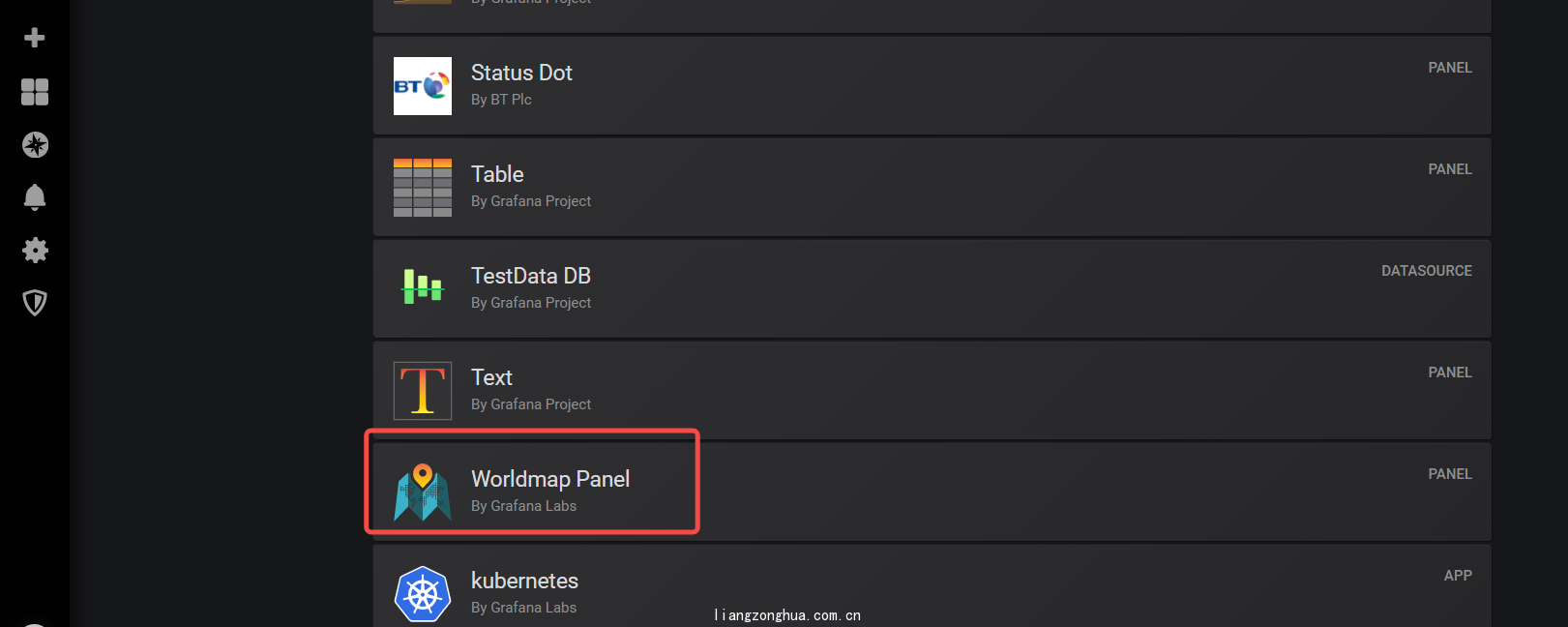
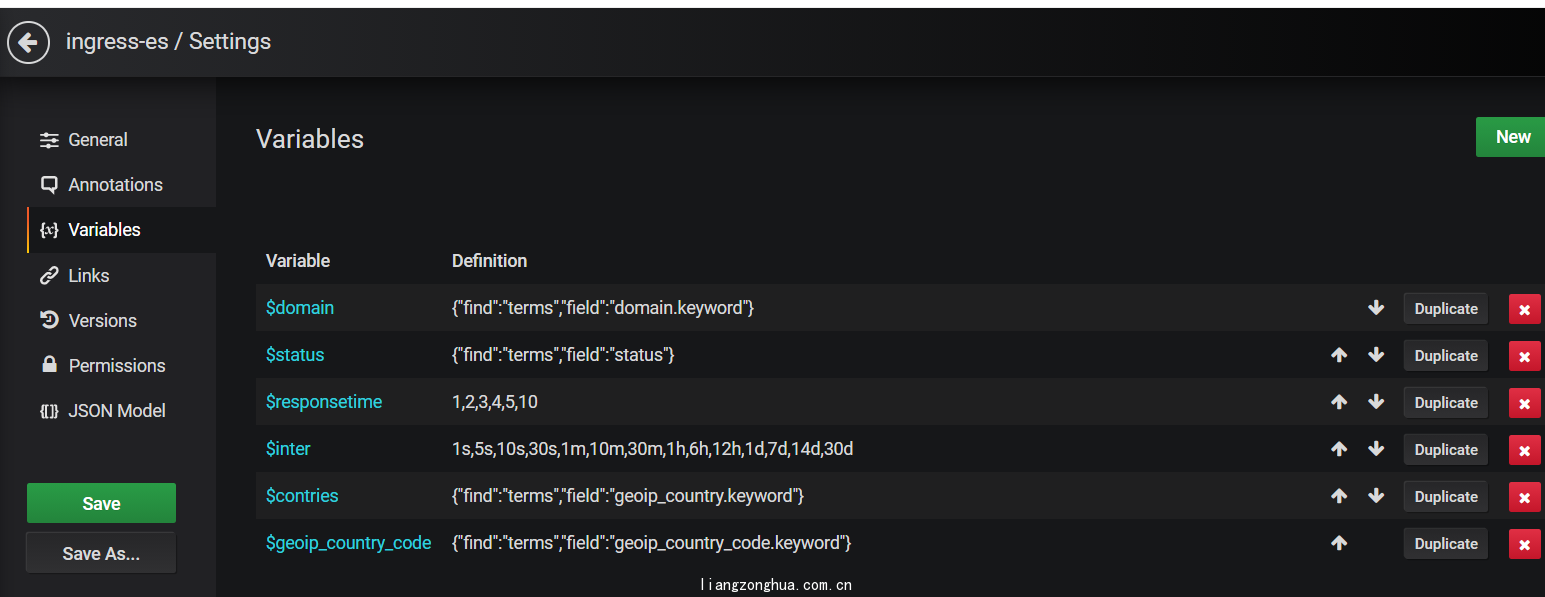
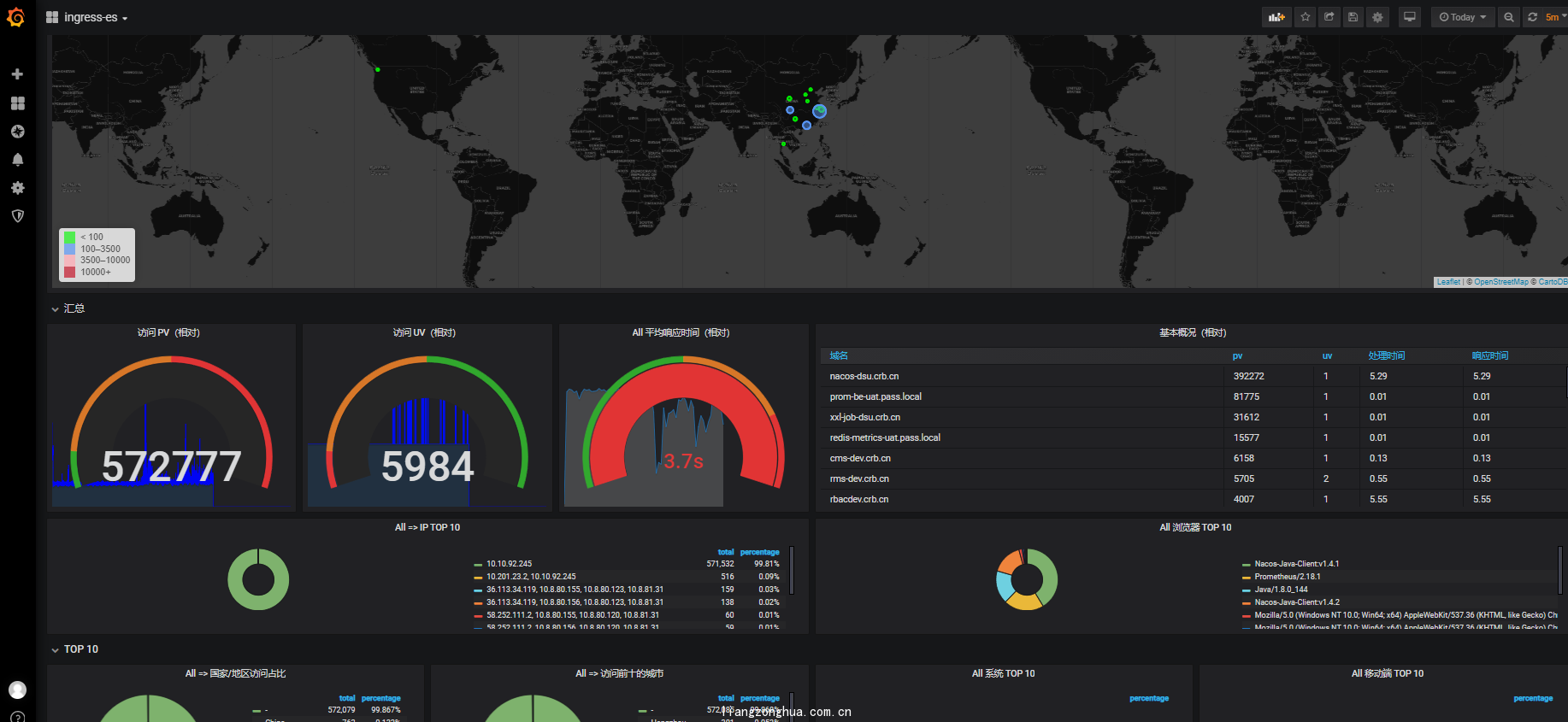
前言:为简化广大用户对于Ingress日志分析与监控的门槛,阿里云等容器服务厂商已经将Ingress日志打通(官方文档), 只需要应用一个yaml资源即可完成日志采集、分析、可视化等一整套Ingress日志方案的部署,但是如果是自建的容器化平 台,怎么对ingress日志进行可视化分析呢? 一、方案概述 1、组件要求 日志收集:fluentd(本文采用)、logtash 日志存储:Elasticsearch6以上 可视化看板:grafana6以上 容器化平台:rancher2.4以上,其它容器也支持,只是需要做兼容性调试 2、整体思路 通过日志收集工具,将ingress的的访问日志实时收集到elasticsearch存储,然后grafana再添加es数据源, 最终就可以实现一个简单的ingress的dashbord。 二、部署步骤 1、修改nginx-ingress日志格式 默认:log-format-upstream { "time": "$time_iso8601", "remote_addr": "$proxy_protocol_addr", "x-forward-for": "$proxy_add_x_forwarded_for", "request_id": "$request_id", "remote_user": "$remote_user", "bytes_sent": $bytes_sent, "request_time": $request_time, "status":$status,"host":"$http_host", "vhost": "$host", "request_proto": "$server_protocol", "path": "$uri","request_query": "$args", "request_length": $request_length, "req_body":"$request_body","duration": $request_time,"method": "$request_method", "http_referrer": "$http_referer", "http_user_agent":"$http_user_agent","upstream_status":"$upstream_status","upstream_addr":"$upstream_addr","upstream_time":"$upstream_response_time" } 修改为: { "time": "$time_iso8601","server_ip":"$server_addr","client_ip":"$remote_addr","remote_addr": "$remote_addr","xff":"$http_x_forwarded_for","x-forward-for": "$proxy_add_x_forwarded_for","geoip_country":"$geoip_city_country_name", "geoip_country_code":"$geoip_country_code","geoip_region":"$geoip_region","geoip_location":{"lat":"$geoip_latitude","lon":"$geoip_longitude"},"request_id": "$request_id", "remote_user": "$remote_user", "size": $bytes_sent, "responsetime": $request_time, "status":$status,"host":"$http_host", "vhost": "$host","domain":"$host","protocol": "$server_protocol", "url": "$uri","args": "$args", "file_dir":"$request_filename","request_length": $request_length, "geoip_city":"$geoip_city","duration": $request_time,"method": "$request_method", "referer": "$http_referer", "http_user_agent":"$http_user_agent","upstream_status":"$upstream_status","upstreamhost":"$upstream_addr","upstreamtime":$upstream_response_time } 如果不能通过client-ip或去访问ip,而是通过xxf获取,需要添加http参数: http-snippet geoip_proxy 10.0.0.0/8; 注意:更改后会立即生效,公网客户端访问的日志记录就会有geoip的相关信息。  2、配置fluentd的nginx-ingress日志收集规则  input部分: <source> @id fluentd-containers.log @type tail path /var/log/containers/*.log pos_file /var/log/es-containers.log.pos tag raw.kubernetes.* read_from_head true <parse> @type multi_format <pattern> format json # JSON解析器 time_key time # 指定事件时间的时间字段 time_format %Y-%m-%dT%H:%M:%S.%NZ # 时间格式 </pattern> <pattern> format /^(?<time>.+) (?<stream>stdout|stderr) [^ ]* (?<log>.*)/ time_format %Y-%m-%dT%H:%M:%S.%N%:z </pattern> </parse> </source> <filter kubernetes.**> @id filter_kubernetes_metadata @type kubernetes_metadata </filter> #nginx日志收集规则 <filter kubernetes.var.log.containers.nginx-ingress-controller-**.log> type parser format json time_key time time_format %Y-%m-%dT%H:%M:%S%:z key_name log reserve_data true types status:integer,size:integer,requesttime:float,upstreamtime:float </filter> <match raw.kubernetes.**> @id raw.kubernetes @type detect_exceptions remove_tag_prefix raw message log stream stream multiline_flush_interval 5 max_bytes 90000 max_lines 1000 </match> 注意:修改后重启fluend生效 3、grafana配置 1> 配置elasticsearch数据源  2> 安装worldmap-panel插件 grafana-cli --pluginsDir /data/grafana/plugins/ plugins install grafana-worldmap-panel #插件路径根据实际路径指定 安装后重启grafana,就会在后台看到插件:  worldmap-panel出现无法显示地图或者加载非常缓慢 这是因为 worldmap使用的地图是openstreetmap, 默认使用的是下面网址: https://cartodb-basemaps-{s}.global.ssl.fastly.net/light_all/{z}/{x}/{y}.png https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/{z}/{x}/{y}.png 可以替换为CartoDB basemaps。如何替换呢? 首先确认本地网络能正常访问, 输入网址 http://bl.ocks.org/Xatpy/raw/854297419bd7eb3421d0/ 如果能正常显示地图,说明可以使用。 然后到grafana的plugins 目录,默认是/var/lib/grafana/plugins/grafana-worldmap-panel 先备份三个文件,然后修改 worldmap.ts module.js module.js.map 修改文件: sed -i 's/cartodb-basemaps-{s}.global.ssl.fastly.net/{s}.basemaps.cartocdn.com/g' module.js sed -i 's/cartodb-basemaps-{s}.global.ssl.fastly.net/{s}.basemaps.cartocdn.com/g' module.js.map 3>导入es-nginx-logs的dashbord模板 下载地址:https://grafana.com/grafana/dashboards/11190 注意:模板导入后可能部分图表无数据,需要根据实际es中的字段配置 如果默认变量无数据,需根据时间情况调整:  最终结果:  (责任编辑:liangzh) |
